-
[JS/디버깅] 개발자도구로 자바스크립트 디버깅하기(debugger)Frontend 2019. 5. 14. 15:20
디버깅(Debugging) 이란?
우리가 어떤 소스 코드를 작성하여 실행시켰을 때, 내가 원하는 결과가 나오지 않는다면 어떻게 해야할까? 가장 일반적으로 할 수 있는 방법은 내가 작성한 소스 코드를 위에서부터 한 줄씩 읽으면서 어느 부분에서 에러가 발생하였는지 차근 차근 짚고 넘어가는 방법이다. 바로 이러한 과정을 디버깅이라고 한다. 디버깅(Debugging)은 컴퓨터에서 발생한 오류를 찾기 위해 소스 코드를 한 줄씩 따라가면서 변수값의 변화를 검사하는 과정을 말한다.
이제 debugger라는 구문을 사용하여 개발자 도구로
자바스크립트 소스 코드를 디버깅하는 방법을 정리해보려고 한다.
코드를 짜면서 개발자 도구는 항상 사용하지만
console.log()나 console.dir()외에는 별로 사용할 줄 몰랐는데,
어제 처음으로 배워보니 매우 유용한 기능이라고 생각된다.
먼저 debugger를 테스트해보기 위해 간단한 스크립트 코드를 작성하였다.
(아래 코드는 디버깅 테스트를 하기 위해 html파일, <script></script>태그 안에 작성하였다.)
1) 1부터 n까지의 숫자를 반복한다.
2) 3의 배수는 "fizz"라는 문구를 콘솔에 출력한다.
3) 5의 배수는 "buzz"라는 문구를 콘솔에 출력한다.
4) 3과 5의 공배수는 "fizzbuzz"라는 문구를 출력한다.
5) 어디에도 해당되지 않는 숫자는 그냥 숫자를 출력한다.
function fizzbuzz (n) { for (var i = 1; i < n + 1; i++) { if (i % 3 === 0) { if (i % 5 === 0) { console.log('fizzbuzz'); } console.log('fizz'); } else if (i % 5 === 0) { console.log('buzz'); } else { console.log(i); } } }디버깅 테스트를 하기 위해서 위 코드를 일부러 잘못된 코드로 수정해보았다.
function fizzbuzz (n) { for (var i = 1; i < n + 1; i++) { if (i % 3 === 0) { console.log('fizz'); } else if (i % 5 === 0) { console.log('buzz'); } else if (i % 3 === 0 && i % 5 === 0) { console.log('fizzbuzz'); } else { console.log(i); } } }위 코드가 잘못된 이유는 3과 5의 공배수를 구하는 if문의 위치이다.
3과 5의 공배수는 이미 3의 배수 구하는 첫 번째 if문에 걸리기 때문에
fizz를 출력하고 if문을 빠져나가게 되므로 fizzbuzz를 출력할 수 없다.
(만약에 위 조건식을 그대로 쓰면서 원래 의도되로 실행되게 하려면
if (i % 3 === 0 && i % 5 ===0) 조건문을 if문 맨 처음에 쓰면 된다.
그러면 3의 배수와 5의 배수를 둘 다 만족하는 지 가장 먼저 체크하여 공배수를 구하고,
그 다음으로 3의 배수, 5의 배수를 각각 체크하므로 원하는 결과가 출력된다.)

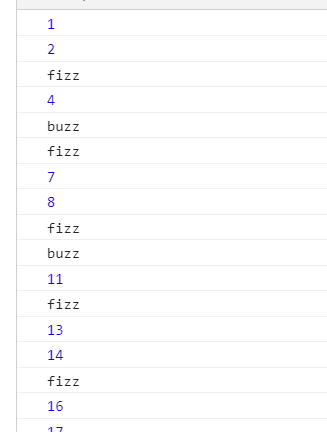
콘솔창 출력결과 크롬 브라우저를 열어서 코드를 실행해보면 3과 5의 공배수인 15가 출력될 자리에
"fizzbuzz"대신 "fizz"가 찍혀있는 것을 확인할 수 있다.
그럼 이제 어느 부분에서 오류가 났는지 확인해보기 위해 디버깅을 해보자(!)
내가 확인하고 싶은 위치에 debugger라는 문장을 삽입한다.
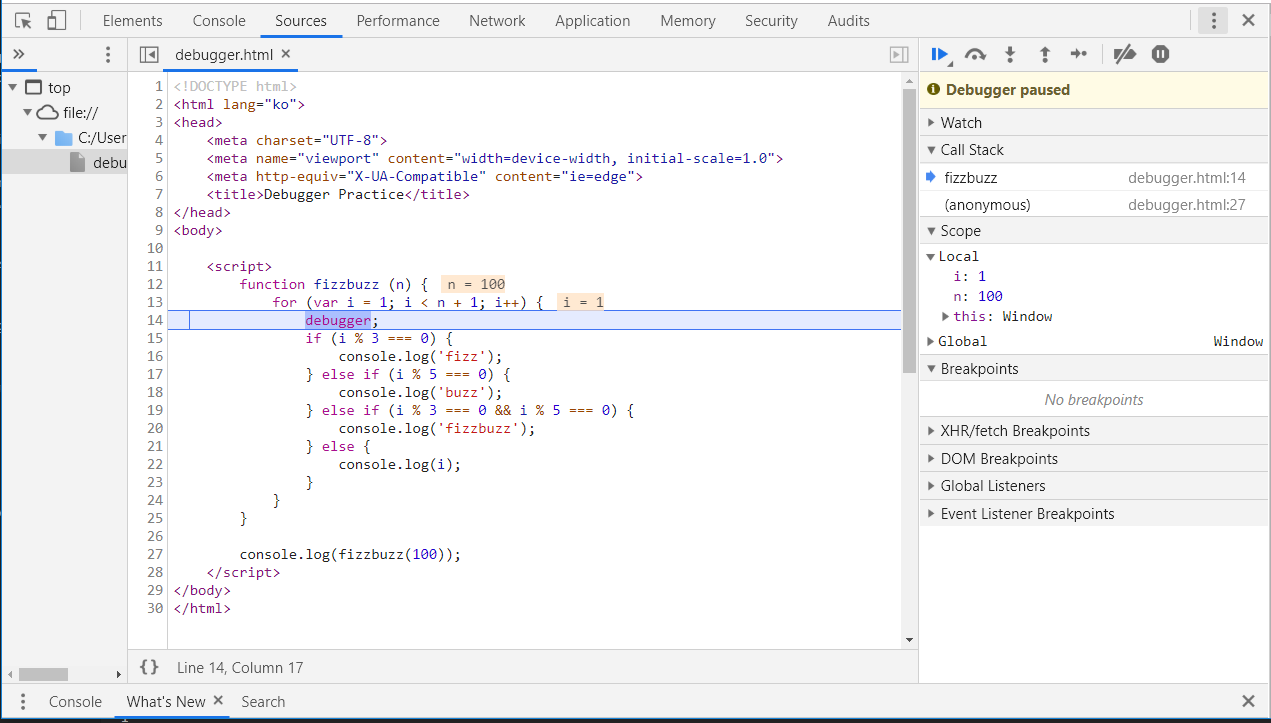
function fizzbuzz (n) { for (var i = 1; i < n + 1; i++) { debugger; if (i % 3 === 0) { console.log('fizz'); } else if (i % 5 === 0) { console.log('buzz'); } else if (i % 3 === 0 && i % 5 === 0) { console.log('fizzbuzz'); } else { console.log(i); } } }이제 크롬 브라우저 개발자도구를 열고 새로고침을 해보면 아래와 같이 뜬다.

함수가 실행을 하다가 내가 debugger; 라고 작성한 구문에서 멈춰선다.
그 뿐만 아니라 현재 n 파라미터에 전달된 값이 100이라는 것과
변수 i의 값이 1이라는 것도 알려준다.

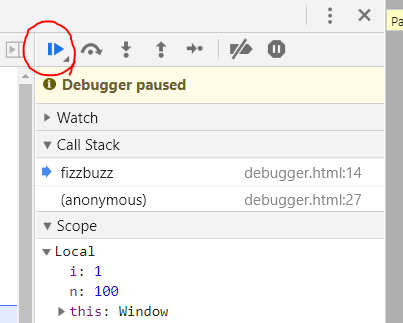
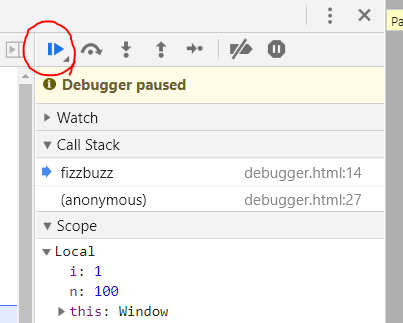
Resume script execution 이 상태에서 위의 파란 버튼을 누르면 debugger라는 구문이 밑에 또 있지 않는 한 그냥 끝까지 실행한다.
만약 실행하다가 또 다른 debugger문장이 있으면 그 자리에서 다시 멈춰선다.

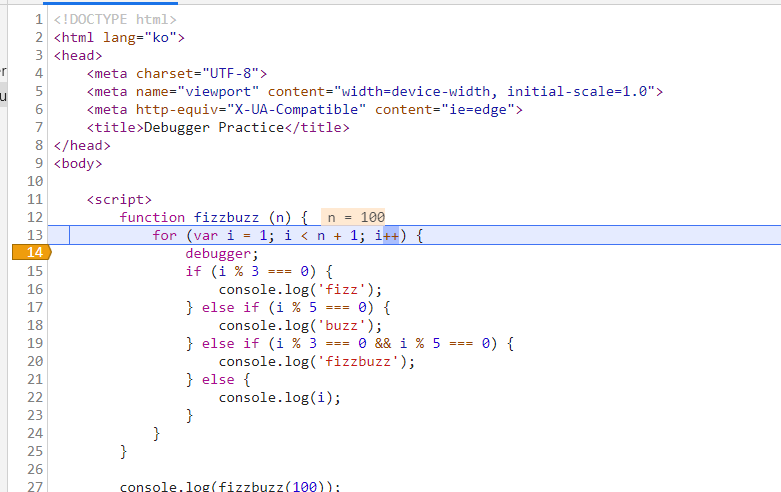
Step over next function call 위 버튼은 "Step over next function call", 즉 다음 함수 구문으로 넘어가는 버튼이다.
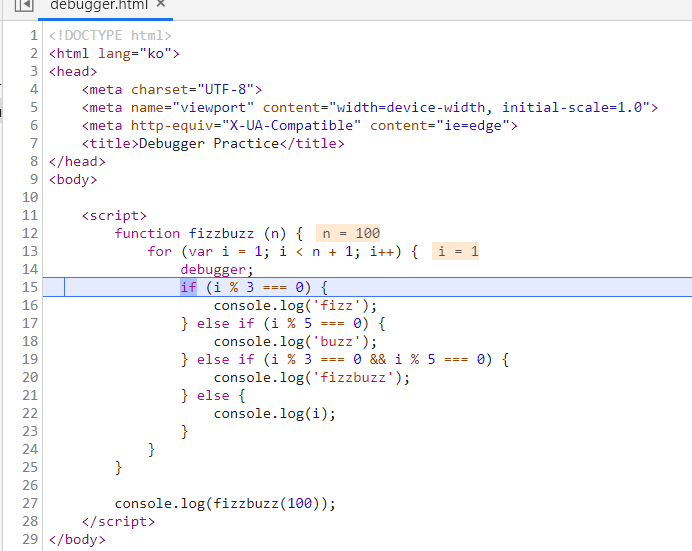
아까 위의 상태에서 저 버튼을 누르면 다음과 같이 진행된다.

debugger문장에서 if문으로 넘어간 것을 확인할 수 있다.
이제 나는 i가 15일 때 왜 "fizzbuzz"가 출력되지 않는지 궁금하기 때문에
i가 15가 될 때까지 계속해서 저 버튼을 눌러야할 것이다.
이 얼마나 지루한 반복 작업인가;;
만약에 15가 아니고 i가 100이 될 때가 궁금하다면 얼마나 100번이나 눌러야한다(!)
그러나 다행히 우리의 똑똑한 컴퓨터는 그것보다 더 현명한 다른 방법을 제공한다.

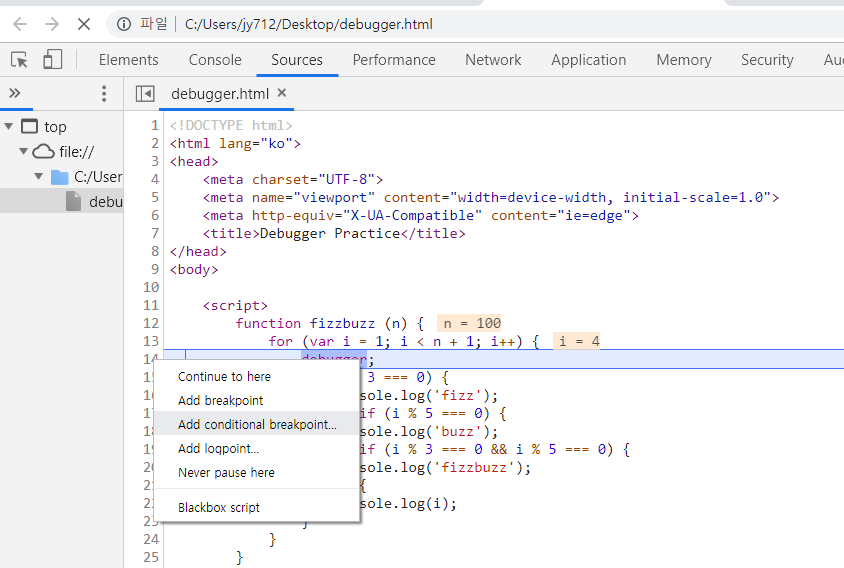
조건을 주고 싶은 위치의 줄번호에 마우스를 가져다놓고 우클릭한다.
그리고 Add conditional breakpoint를 클릭한다.


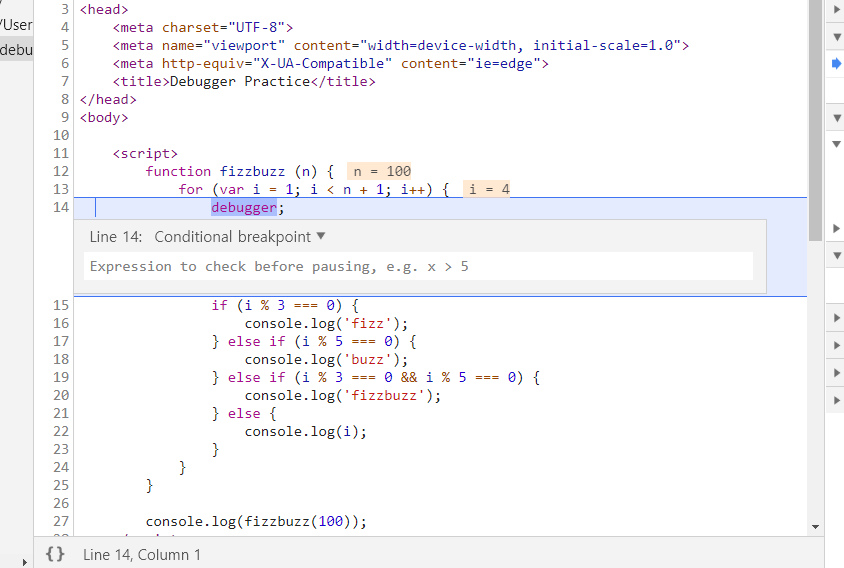
그럼 위와 같이 조건을 입력할 수 있는 창이 뜨는데,
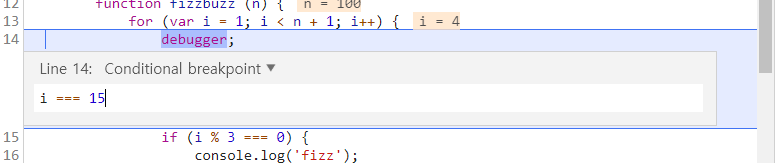
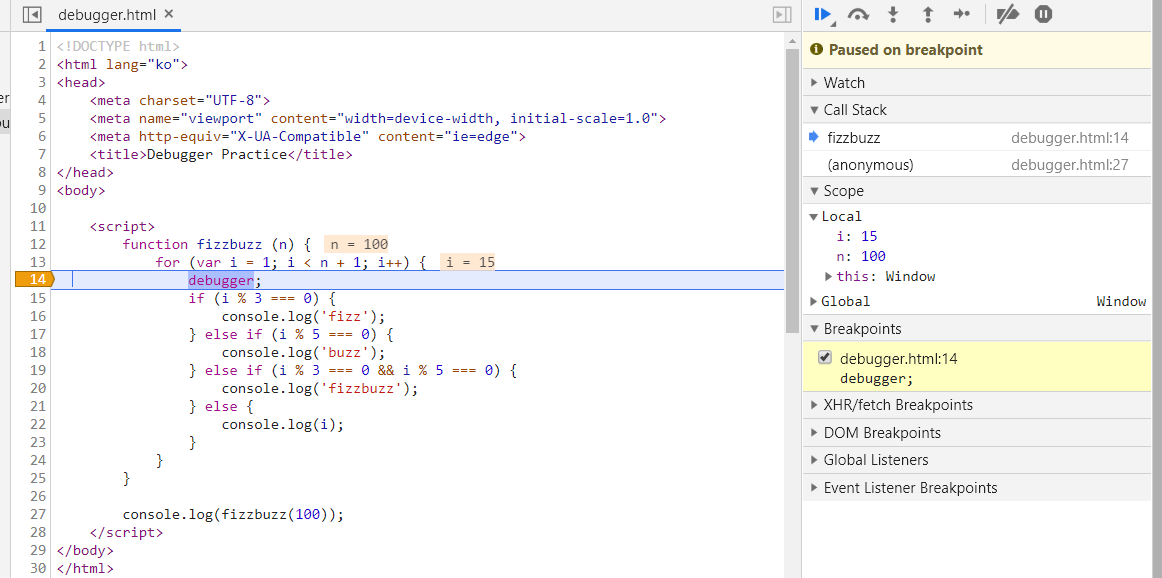
위 창에 아래 사진과 같이 입력하고 엔터를 누른다.

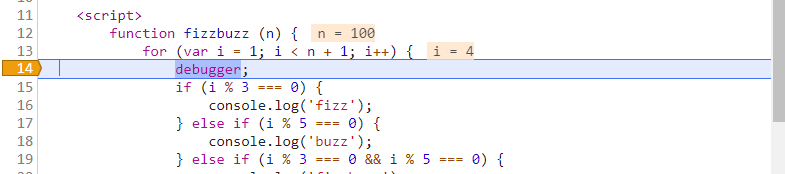
그럼 줄번호에 주황색 표시가 생겨나는 것을 확인할 수 있다.
위의 방법은 디버깅을 하는 도중에 조건을 추가하고 싶을 때 유용한 방법이다.
원본 코드에 debugger;구문을 작성할 때
if (i === 15) { debugger; }
이런 식으로 조건을 부여하여 작성할 수도 있다.

이 상태에서 파란색 버튼을 누른다.

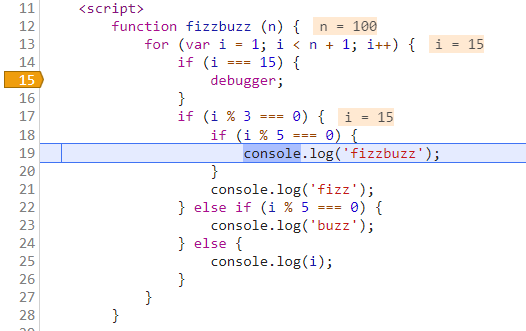
그러면 함수를 실행하다가 i가 15가 되고 난 후 해당 위치에서 멈춰선다.

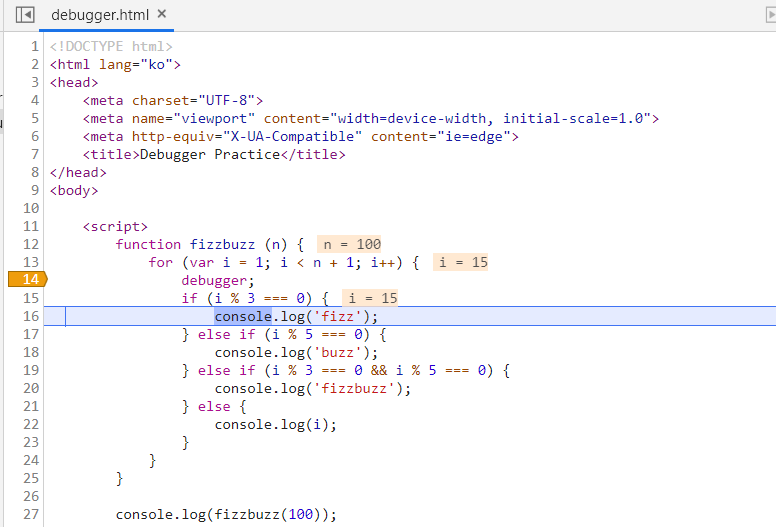
이제 위 버튼을 클릭하여 어떤 로직으로 함수가 실행되는지
따라가면서 볼 수 있다.


15일 때, 내가 원하는 방향은 (i % 3 === 0 && i % 5 === 0) 조건에 걸리는 것인데,
(i % 3 === 0) 조건에 걸리는 것을 확인할 수 있다.
function fizzbuzz (n) { for (var i = 1; i < n + 1; i++) { if (i === 15) { debugger; } if (i % 3 === 0) { if (i % 5 === 0) { console.log('fizzbuzz'); } console.log('fizz'); } else if (i % 5 === 0) { console.log('buzz'); } else { console.log(i); } } }이제 이렇게 코드를 고쳐서 디버깅을 해보면..(!)

i가 15일 때, "fizzbuzz"가 잘 출력되는 것을 확인할 수 있다.
반응형'Frontend' 카테고리의 다른 글
[JS/this] 자바스크립트, this의 4가지 역할 (5) 2019.05.30 [JS/ES2015] 자바스크립트 ES2015(ES6) 문법 정리(1) - let / const (0) 2019.05.17 [JS/호이스팅] Interpreted Language인 자바스크립트의 호이스팅(Hoisting)에 대하여 (5) 2019.05.03 [JS/스코프] 자바스크립트 스코프(scope)와 즉시실행함수(IIFE) (0) 2019.05.02 [JS/반복문] 자바스크립트, 가장 기초적인 반복문 for문의 동작 원리 (for문/이중for문/break/continue) (4) 2019.04.28 COMMENT