-
[자바스크립트 기본서 추천] Do it! 웹프로그래밍을 위한 자바스크립트 기본편Frontend 2019. 4. 14. 22:07

Do it! 웹 프로그래밍을 위한 자바스크립트 기본편 Review
발간된지 얼마 안 된 Do it! 시리즈의 따끈따끈한 신간을 보고 매우 큰 반가움을 느꼈다.
이유는 두 가지가 있는데 일단 Do it! 시리즈 자체가 유명하다.
책이 워낙 쉽게 잘 만들어져서 코딩 첫 입문서로 많이 추천받은 시리즈이기도 하다.
두 번째는 "자바스크립트"라는 최근 IT업계의 트렌드가 반영된 신간이기 때문이다.
Do it 시리즈 중에 제일 유명한 책 중 하나가 "Do it! 자바스크립트 + 제이쿼리 입문"이다.
내가 처음으로 코딩을 배웠을 때 학원 강사님이 추천해준 책 리스트 1번에 있던 책이다.
전에 일하던 회사에서 신입 한 명이 요즘 제이쿼리를 공부하고 있다면서 이 책을 보여주기도 했었다.
그만큼 유명하지만 이 책이 내 관심사 밖이었던 이유는
자바스크립트보다는 제이쿼리에 좀 더 비중을 둬서 다룬다는 점이다.
사실 제이쿼리는 자바스크립트 일부분을 조금 떼어내서
아무나 쉽게 가져다쓸 수 있도록 만들어놓은 라이브러리이다.
그만큼 문법이 간단하고 쉽다.
자바스크립트는 이해 못해도 제이쿼리는 금방 익혀서
대충 검색해서 소스 긁어다 쓰고 플러그인 갖다붙히면 제법 그럴듯한 애니메이션 구현도 가능하다.
그러다보니 대부분의 (특히 국비지원) 코딩 학원들은
자바스크립트 언어 자체는 깊게 다루지 않고 제이쿼리만 겉핥기식으로 가르쳐준다.
그러다보니 언어의 깊숙한 내용들은 하나도 이해하지 못한 채
제이쿼리로 addClass(), removeClass() 외에는 아무것도 할 줄 모르는 사람들이 매우 많다.
특히 퍼블리셔라는 직군에 속한 사람들 대다수가 그렇다.
그런데 요 몇 년 사이에 서서히 숨은 강자로 떠오르던 자바스크립트가
이제는 대세 언어로 자리잡았다.
Angular를 시작으로 React.js, Vue.js같은 프레임워크가 떠오르고
심지어 Node.js라는 자바스크립트 프레임워크를 사용해서 서버까지 구현할 수 있게 되었다.
그러다보니 이제 그냥 단순히 제이쿼리만 대충 알고 쓰는 정도를 넘어서서
바닐라 자바스크립트를 기반으로 react나 vue까지 쓸 줄 아는 인재를 원하는 회사가 정말 많아졌다.
그런데 이 자바스크립트라는 언어를 공부하려고 서점에 가보면 책들이 다 이렇다.
스크립트 기초 내용 조금 있고 제이쿼리만 다루고 있거나, 너무 두껍고 보기싫게 생겼거나.
처음 언어를 접하는 사람들이 선뜻 사기엔 뭔가 손이 안가게 생겼다.
그런 점에서 나는 이 책이 정말 마음에 들었는데
이 책의 첫인상은 이렇다.

1. 얇고 가벼움.
2. 그치만 기본적인 핵심 개념은 전부 다루고있음.
3. 예제를 풀다보면 어느새 내 머리속으로.

1. 얇고 가벼움.
물론 사람들 중에는 두껍고 무거운 원서도
처음부터 끝가지 정독하면서 공부하는 유형의 사람들도 있을 것이다.
근데 적어도 나는 아니다...
코드보다 글자가 많은 책, 500p가 넘어가는 책, 회색톤으로 빡빡하게 글자가 많은 책, 기타 등등...
펼쳐보기도 싫다.ㅋㅋ
아무리 좋은 내용을 담고 있으면 뭐할까.
내가 책을 펼쳐서 읽어야 내 것이 되는 법인데. ㅋ...
나는 그런걸로 공부하느니 차라리 동영상 강의를 보거나
인터넷으로 자료 찾아서 공부를 하는 쪽을 택하는 타입이다.
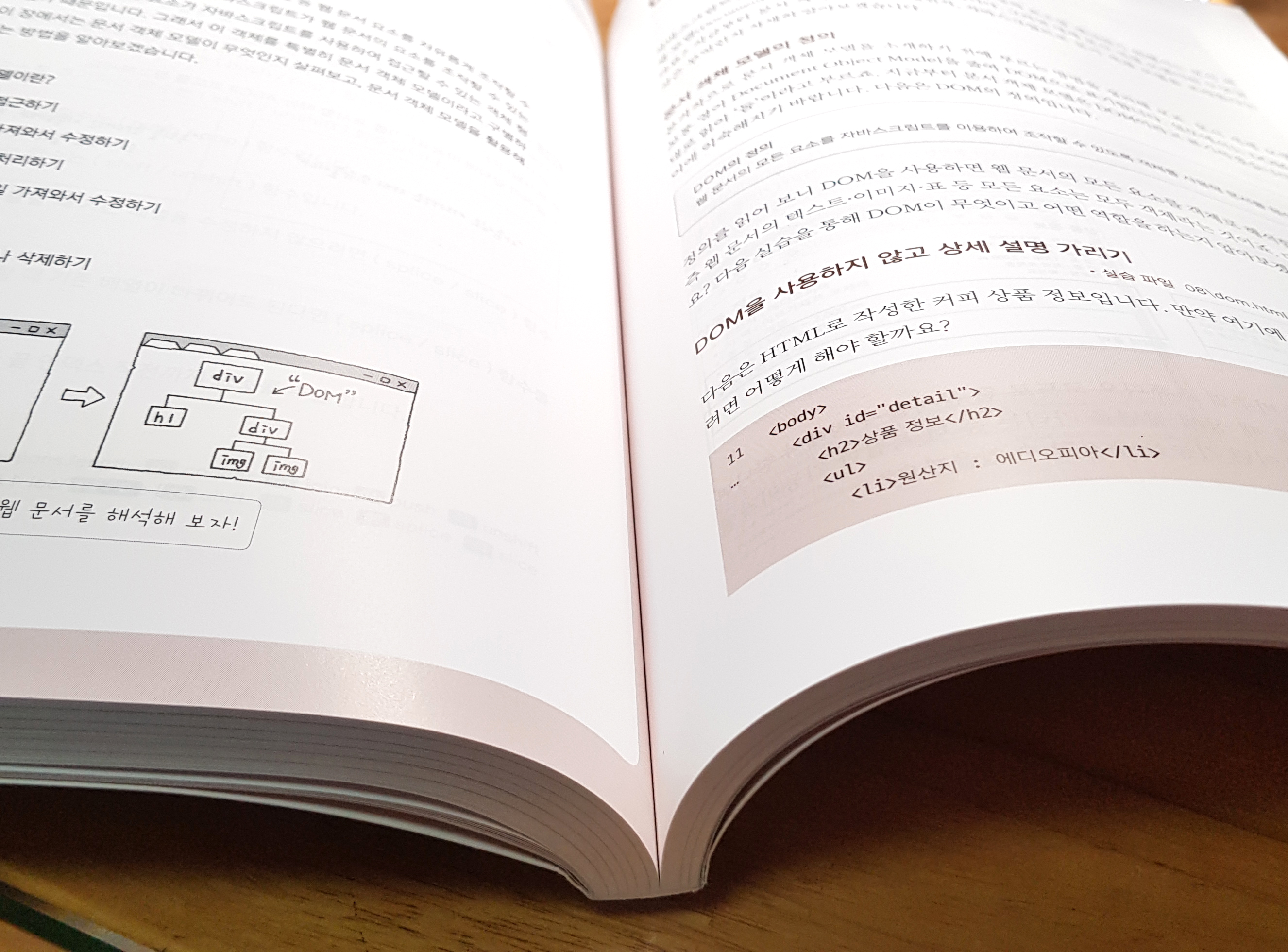
근데 이 책은 가볍다. 350p정도 되는 이 책은 펼쳐보면
뭔가 보기좋게 그림도 있고 재밌어보이는 예제들도 많다.
그리고 무엇보다 안에 레이아웃이 예쁘게 생겼다.
일단 여기서 합격이다.

2. 그치만 기본적인 핵심 개념은 전부 다루고있음.
얇고 가벼우면 내용이 별로 없는거 아냐? 하는 사람들이 있을 수도 있겠다.
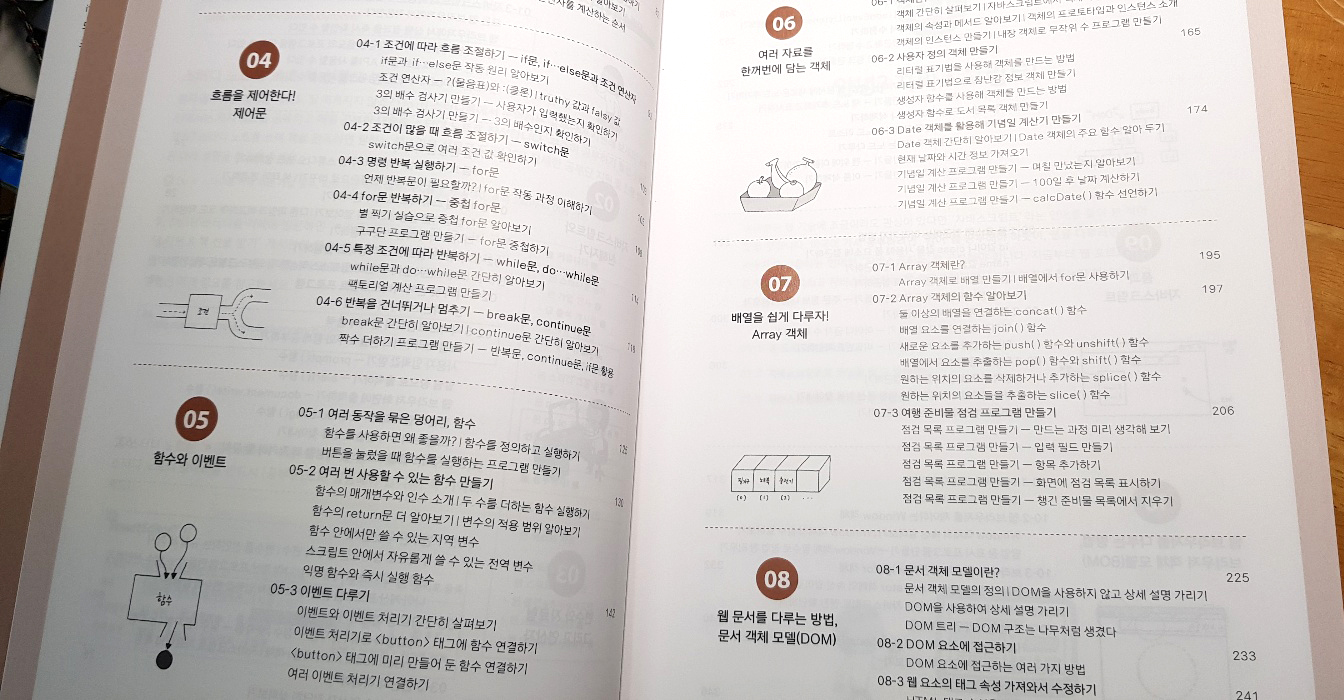
그런데 이 책의 목차를 살펴보면
자바스크립트의 가장 기초적이고 매우 중요한 내용들을 모두 담고 있다.
1) 자바스크립트 소개
2) 자바스크립트 기본 규칙, 콘솔 사용법
3) 변수, 자료형, 연산자
4) 조건문, 반복문
5) 함수 개념, 매개변수-인수 개념, 이벤트
6) 객체
7) 배열
8) DOM
9) 폼 요소 다루기
10) BOM
이 내용들은 매우 기초적이고 스크립트를 알아야 한다면 꼭! 확실하게 익혀야 하는 부분들이다.
IT업계에서 퍼블리셔로든 개발자로든 몇 개월이라도 일해 본 사람들은 느끼겠지만
기초적인 지식이 탄탄히 잡혀있는 상태에서 일을 하는 사람과
그냥 대충 배워서 대충 알고 일 하는 사람들은 업무 성과나 성장 속도가 다르다.
이건 내가 회사에서 많은 사람들을 보면서 정말 깊게 느낀 부분이다.
그만큼 어떤 언어든지 기초가 탄탄히 잡혀 있으면
추후에 어려운 내용을 배우더라도 더 빠르게, 더 쉽게 배울 수 있다.
그런 점에서 이 책은 그 기초적인 내용들 중에서 핵심적인 부분들을 잘 다루고 있다.
게다가 처음 접하는 사람들이 접하기엔 어려운 내용들, 나중에 배워도 되는 내용들은 다 빠져있어서
부담없이 가볍게 시작하기에 좋다.


3. 예제를 풀다보면 어느새 내 머리속으로.
그리고 이 책의 좋은 점은
매 챕터가 끝날 때마다 예제, 연습문제가 잘 되어 있다는 점이다.
솔직히 남이 짠 코드 그냥 읽으면서 공부하는게 과연 얼마나 도움이 될까?
가장 효과적으로 내 머리 속에 코드를 밀어넣는 방법은
내가 스스로 생각하고 고민해서 코드를 짜는 연습을 많이 하는 것이다.
그 고민을 하는 시간들이
당장은 너무 지치고 무의미해보이지만
장기적으로는 나의 사고력, 논리력을 늘려준다.
어떤 문제를 풀기 위해 그냥 인터넷으로 대충 검색해서 복붙해서 해결한 사람이랑
자기가 노력해서 이 방법도 써보고 저 방법도 써보고 해 본 사람 중에
결국 머리에 남는 것이 많은 사람은 후자가 될 것이다.
이 책을 공부할 때도 내용을 잘 따라가고
실습파트와 연습문제를 스스로 고민해서 해결했다면
아마 머리속에 어느정도 자바스크립트의 기초 개념들이 잡혔을 것이라 믿는다.
하여튼 자바스크립트를 배우고 싶은데 시작할 엄두가 안나는 사람들,
그리고 자바스크립트의 기초 내용이 잘 정리되어 있는 기본서를 찾는 사람들에게 이 책을 추천한다.
기본편이 올 해 초에 나왔으니 올 해 말에 자바스크립트 심화편이 나오지 않을까 예상해본다.
심화편도 빨리 출간되길 기대하며 글을 마친다.
반응형'Frontend' 카테고리의 다른 글
[JS/클로져] 자바스크립트의 Lexical scoping과 Closure (2) 2019.04.23 [JS/입력값검증] 숫자 3자리마다 ,(콤마)찍기 / 숫자와 콤마를 제외한 문자 입력 제한 / 0으로 시작 못하게 제한 / keyup이벤트 (0) 2019.04.19 [JS] 자바스크립트, 가장 기초적인 조건문 정리 (if문/if-else문/삼항연산자/switch문) (0) 2019.04.12 [JS/연산자] 자바스크립트로 "나이 계산기 / 할인 가격 계산기" 구현해보기 (2) 2019.04.12 [JS] 자바스크립트, 연산자 정리 (산술/할당/비교/논리 연산자) (0) 2019.04.11 COMMENT