-
[Next.js Learn 문서 번역 #1] From JavaScript to React (React는 선언형 UI 라이브러리이다)Frontend 2022. 5. 22. 15:08

https://unsplash.com/photos/6gKx3ESOoFE Next.js 공식 문서에 상단 Learn 버튼 누르면 나오는 튜토리얼 문서인데 좋은 내용인 것 같아서 시리즈로 번역해서 올리려고 한다.
[원문 링크]
- https://nextjs.org/learn/foundations/from-javascript-to-react
- https://nextjs.org/learn/foundations/from-javascript-to-react/updating-ui-with-javascript
[Next.js Learn - 현재까지의 번역본]
- [#1] From JavaScript to React (React는 선언형 UI 라이브러리이다)
- [#2] From JavaScript to React (React와 JSX)
- [#3] From JavaScript to React (React의 Components, Props, State 소개)
- [#4] How Next.js Works - Development와 Production 환경 (Next.js는 어떻게 동작하는가)
- [#5] How Next.js Works - Compiling, Minifying, Bundling, Code Splitting이란?
- [#6] How Next.js Works - Client & Server 렌더링 방식, CDN과 Edge
From JavaScript to React (JavaScript에서 React까지) #1
Rendering User Interfaces (유저 인터페이스 렌더링)
리액트가 어떻게 동작하는지 이해하려면, 우리는 interactive한 유저 인터페이스(UI)를 만들기 위해 먼저 브라우저가 여러분의 코드를 어떻게 해석하는지 기본적으로 이해해야 한다.
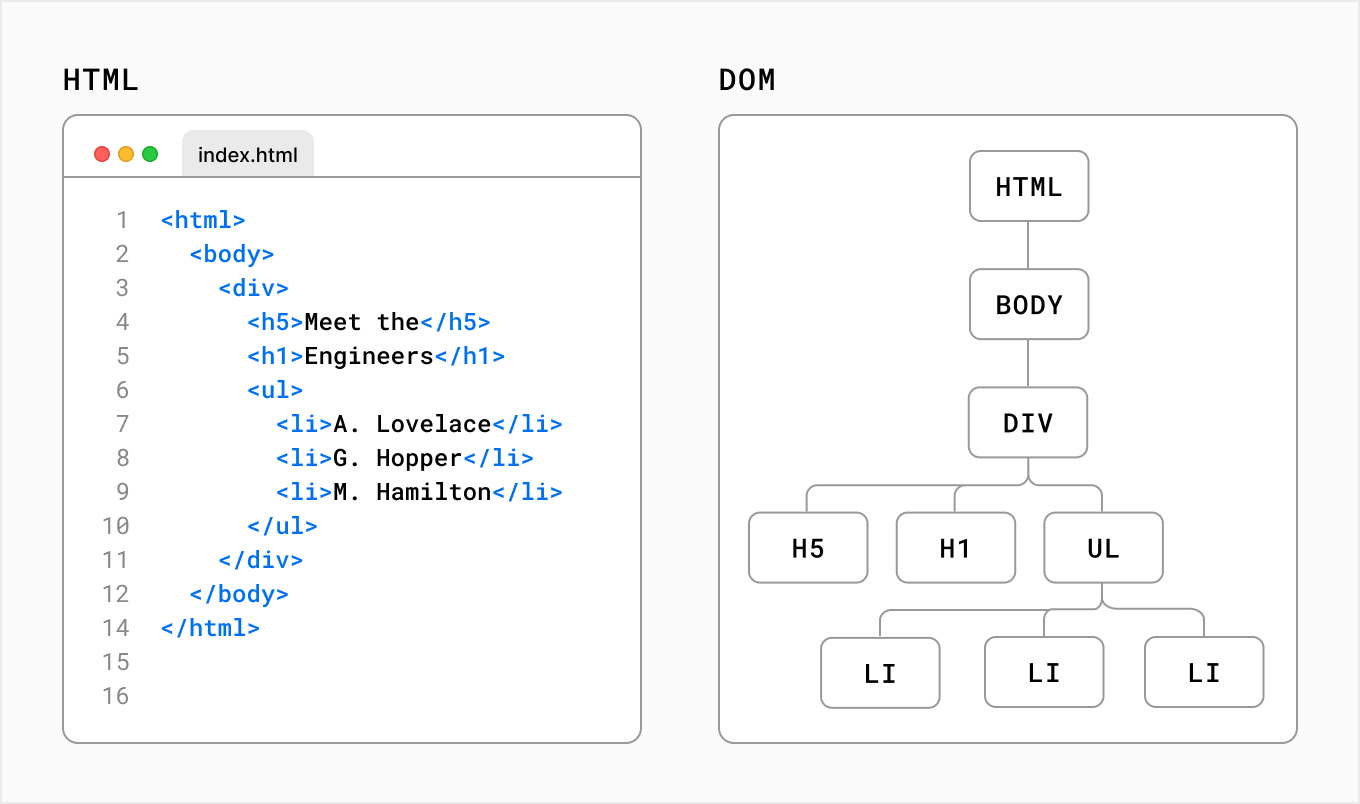
유저가 웹 페이지를 방문하면, 서버는 HTML 파일을 브라우저에 리턴하는데, 아마 다음과 같이 생겼을 것이다:

그러면 브라우저가 HTML을 읽고 Document Object Model (DOM)을 생성한다.
What is the DOM? (DOM이란 무엇인가?)
DOM은 HTML 엘리먼트들을 표현하는 객체이다. DOM은 여러분의 코드와 유저 인터페이스 사이에서 다리 역할을 하며, 부모와 자식 관계를 가진 트리와 유사한 형태의 구조를 가진다.

여러분은 자바스크립트와 같은 DOM 메소드와 프로그래밍 언어를 사용하여 유저 이벤트를 받거나, 유저 인터페이스의 특정 엘리먼트를 선택, 추가, 업데이트, 삭제 등을 통해 DOM을 조작할 수 있다. DOM 조작은 특정 엘리먼트를 타겟팅할 수 있게 해주는 것 뿐만 아니라 스타일과 컨텐츠를 바꿀 수 있도록 해준다.
Updating the UI with JavaScript and DOM Methods
(JavaScript와 DOM 메소드로 UI 업데이트하기)h1 태그를 여러분의 프로젝트에 추가함으로써 여러분이 어떻게 자바스크립트와 DOM 메소드를 사용할 수 있는지 살펴보자.
코드 에디터를 열어서 새 index.html 파일을 만든다. HTML 파일 안에 다음 코드를 넣어보자:
<!-- index.html --> <html><body><div></div></body></html>그리고 div와 유니크한 id를 부여해서 나중에 타겟팅할 수 있게 한다.
<!-- index.html --> <html><body><div id="app"></div></body></html>HTML 파일 안에서 자바스크립트를 쓰려면 script 태그를 추가한다:
<!-- index.html --> <html><body><div id="app"></div><script type="text/javascript"></script></body></html>스크립트 태그 안에서 DOM 메소드인 getElementById()를 사용하여 id를 가진 div 엘리먼트를 선택할 수 있다.
<!-- index.html --> <html><body><div id="app"></div><script type="text/javascript"> const app = document.getElementById('app'); </script></body></html>새로운 <h1> 엘리먼트를 만들기 위해 DOM 메소드를 계속 사용할 수 있다:
<!-- index.html --> <html><body><div id="app"></div><script type="text/javascript"> // Select the div element with 'app' id const app = document.getElementById('app'); // Create a new H1 element const header = document.createElement('h1'); // Create a new text node for the H1 element const headerContent = document.createTextNode( 'Develop. Preview. Ship. 🚀', ); // Append the text to the H1 element header.appendChild(headerContent); // Place the H1 element inside the div app.appendChild(header); </script></body></html>모든 것이 잘 동작하는 것을 확인하기 위해, HTML 파일을 원하는 브라우저로 열어보자. 'Develop. Preview. Ship. 🚀'이라고 쓰여진 h1 태그를 볼 수 있을 것이다.
HTML vs the DOM (HTML vs DOM)
브라우저 개발자 도구에서 DOM 엘리먼트를 바라보면, h1 엘리먼트를 가진 DOM을 확인할 수 있을 것이다. 해당 페이지의 DOM은 소스 코드(— 다른 말로 하면 여러분이 생성한 원본 HTML 파일)와 다르다.

왜냐하면 DOM은 여러분이 작성한 자바스크립트 코드에 의해 업데이트된 페이지 컨텐츠를 나타내는 반면, HTML은 초기 페이지 컨텐츠를 나타내기 때문이다.
순수 자바스크립트로 DOM을 업데이트하는 것은 매우 강력하지만 복잡하다. 아래 모든 코드를 텍스트를 가진 h1 엘리먼트 하나를 추가하기 위해 작성해야 한다.
<!-- index.html --> <script type="text/javascript"> const app = document.getElementById('app'); const header = document.createElement('h1'); const headerContent = document.createTextNode('Develop. Preview. Ship. 🚀'); header.appendChild(headerContent); app.appendChild(header); </script>앱의 사이즈와 팀이 커지면 이런 식으로 어플리케이션을 만드는 것은 엄청난 도전이 될 것이다.
이런 접근법으로는, 개발자가 컴퓨터가 원하는 일을 하게 만들기 위한 명령어를 작성하는데 엄청난 시간을 들여야 한다. 그런데 여러분은 그냥 무엇을 보여주고 싶은지만 설명하고, 컴퓨터가 어떻게 DOM을 업데이트하는지 알아서 하도록 하면 좋지 않을까?
Imperative vs Declarative Programming (명령형 vs 선언형 프로그래밍)
위 코드는 명령형 프로그래밍의 좋은 예제이다. 유저 인터페이스가 어떻게 업데이트되어야 하는지 스텝 별로 작성하는 것이다. 그러나 유저 인터페이스를 구축할 때는, 선언적 접근법이 종종 선호되는데, 왜냐하면 개발 프로세스를 더 빠르게 할 수 있기 때문이다. DOM 메소드를 직접 적는 대신에 개발자가 그들이 무엇을 보여주고 싶은지 선언할 수 있게 된다면 매우 도움이 될 것이다. (이 경우에 h1 태그와 특정 텍스트가 될 것이다.)
다르게 말하면 명령형 프로그래밍은 쉐프에게 피자를 만드는 법에 대해 단계적인 가이드를 주는 것이다. 선언형 프로그래밍은 피자를 만드는데 필요한 순서들에 대해서 신경쓰지 않고 피자를 주문하는 것이다.
개발자가 선언적으로 유저 인터페이스를 구현하는데 도움을 주는 유명한 라이브러리가 바로 리액트이다.
React: A declarative UI library (리액트: 선언적인 UI 라이브러리)
개발자로서, 여러분은 리액트에게 유저 인터페이스에서 어떤 일이 일어나길 원하는지 말할 수 있고, 리액트는 여러분을 대신해서 DOM을 어떻게 업데이트할 것인지 단계별로 알아낼 것이다.
반응형'Frontend' 카테고리의 다른 글
[Next.js Learn 문서 번역 #3] From JavaScript to React (React의 Components, Props, State 소개) (252) 2022.06.05 [Next.js Learn 문서 번역 #2] From JavaScript to React (React와 JSX) (252) 2022.05.29 [Kasra Khosravi] Why you should use SWC (and not Babel) 한글 번역 (252) 2022.03.06 자바스크립트, 동기 vs 비동기 (Synchronous vs Asynchronous) (252) 2021.08.08 웹 렌더링 방식 (SSR, CSR, SSG) 알아보기 (252) 2021.08.01 COMMENT