-
[Svelte] Svelte 첫 시작 - Setting up a Svelte AppFrontend 2020. 6. 1. 22:39
https://www.youtube.com/watch?v=zojEMeQGGHs&list=PL4cUxeGkcC9hlbrVO_2QFVqVPhlZmz7tO
나는 주로 유투브 영상을 보면서 공부하는 것을 좋아하는데, 스벨트 관련 정말 괜찮은 시리즈가 있어서 위에 첨부했다.
총 35강인데 한 강의 당 10분이 넘지 않는 짧은 길이라서 틈틈히 짬내서 보면 좋을 듯 하다.
아무튼 이 강의를 쭉 훑으면서 중요한 내용들을 블로그에 정리해보려고 한다.
Template Installation
일단 Svelte는 마치 React의 Create-react-app 처럼 기본적인 세팅이 되어 있는 템플릿을 제공하고 있다.
그래서 나와 같은 Svelte Beginner들이 쉽게 설치하고 프로젝트를 시작할 수 있다.
degit이라는 npm package를 통해 sveltejs/template Github repo에서 템플릿을 클론 받으면 되는데 방법은 매우 간단하다.
https://github.com/sveltejs/template
sveltejs/template
Template for building basic applications with Svelte - sveltejs/template
github.com
npx degit sveltejs/template svelte-app cd my-project또는
npm install -g degit degit sveltejs/template my-project cd my-project터미널로 원하는 디렉토리에 위 명령어를 치기만 하면 된다.
npx를 이용해도 되고 degit 라이브러리를 global로 설치한 후 사용해도 된다.
npm install npm run dev클론 받고 npm install로 packages를 설치한 후 npm run dev를 치면
Webpack과 같은 역할을 하는 Rollup이 Local dev 서버를 실행하여 앱이 구동된다.

Rollup은 Webpack과 같이 file들을 watch하며 코드 컴파일 설정들을 담당한다.
그리고 코드를 컴파일하여 번들 파일을 산출하는 역할을 한다.
(기본적으로 서버는 localhost 요청에만 응답하는데, 다른 컴퓨터와의 연결도 허용하고 싶다면
package.json에서 sirv command에 --host 0.0.0.0. 옵션을 추가하면 된다.)
브라우저에서 localhost:5000을 열어보면 기본 템플릿이 구동되고 있을 것이다.
이제 src/App.svelte 파일에서 간단한 문구를 수정한 후에 브라우저를 살펴보면 자동으로 바뀐 문구로 업데이트된 것을 확인할 수 있다.

Basic Directory
Svelte 템플릿의 기본 폴더 구조는 다음과 같다.
- public/ - build/ - bundle.js - bundle.css - index.html - global.css - src/ - App.svelte - main.js - package.json - package-lock.json - rollup.config.js- public은 마지막 production 코드와 같이 번들링된 Output 파일들이 들어갈 곳이다. 즉 배포를 위한 파일들이 들어간다.
브라우저에 serving하기 위한 index.html이라던지 style 파일들도 여기에 들어간다. - src는 svelte 컴포넌트 파일들과 svelte 컴포넌트를 묶어서 document.body에 넣어줄 main.js 파일이 들어간다.
(우리가 작성 할 99%의 코드들이 여기에 속할 것이다.)
.svelte로 작성된 파일들은 하나의 컴포넌트 단위이며, 여러 개의 svelte 컴포넌트를 모아서 실제 DOM에 주입하는 방식으로 페이지가 구성된다.
3 Different Sections
svelte는 3개의 섹션으로 구성된다.
- src/App.svelte
<script> export let name; </script> <main> <h1>Hello {name}!</h1> <p>Have a nice day!</p> </main> <style> main { text-align: center; padding: 1em; max-width: 240px; margin: 0 auto; } h1 { color: #ff3e00; text-transform: uppercase; font-size: 4em; font-weight: 100; } @media (min-width: 640px) { main { max-width: none; } } </style>- script 섹션: 컴포넌트 로직이 들어 가는 곳이다.
- HTML 템플릿: 최종적으로 DOM으로 주입되는 요소들
- style 태그: 해당 컴포넌트에 입혀질 CSS 스타일
Target and Props
main.js 파일은 이 앱의 가장 첫 스타트를 맡고 있는 파일이다. (React에서 주로 src/index.js 파일과 같은 역할을 한다.)
즉, 가장 최초로 구동되어 세팅되는 파일이다.
- src/main.js
import App from './App.svelte'; const app = new App({ target: document.body, props: { name: 'world' } }); export default app;main.js는 App svelte 컴포넌트를 import하여 (svelte 컴포넌트는 따로 export를 해주지 않아도 자동으로 import해서 사용 가능하다!) 그 컴포넌트의 새로운 instance 객체를 만든다.
새 Instance 객체를 만들 때 인자로 넣어주는 객체로 target과 props를 설정할 수 있다.
- target은 이 컴포넌트를 DOM 또는 HTML document에서 정확히 어디에 주입하고 싶은지를 설정하는 property이다.
위 예제에서는 document의 body 태그를 target으로 설정하고 있다.
(원하면 Document.querySelector() 등을 이용해 다른 dom을 select할 수도 있다.)

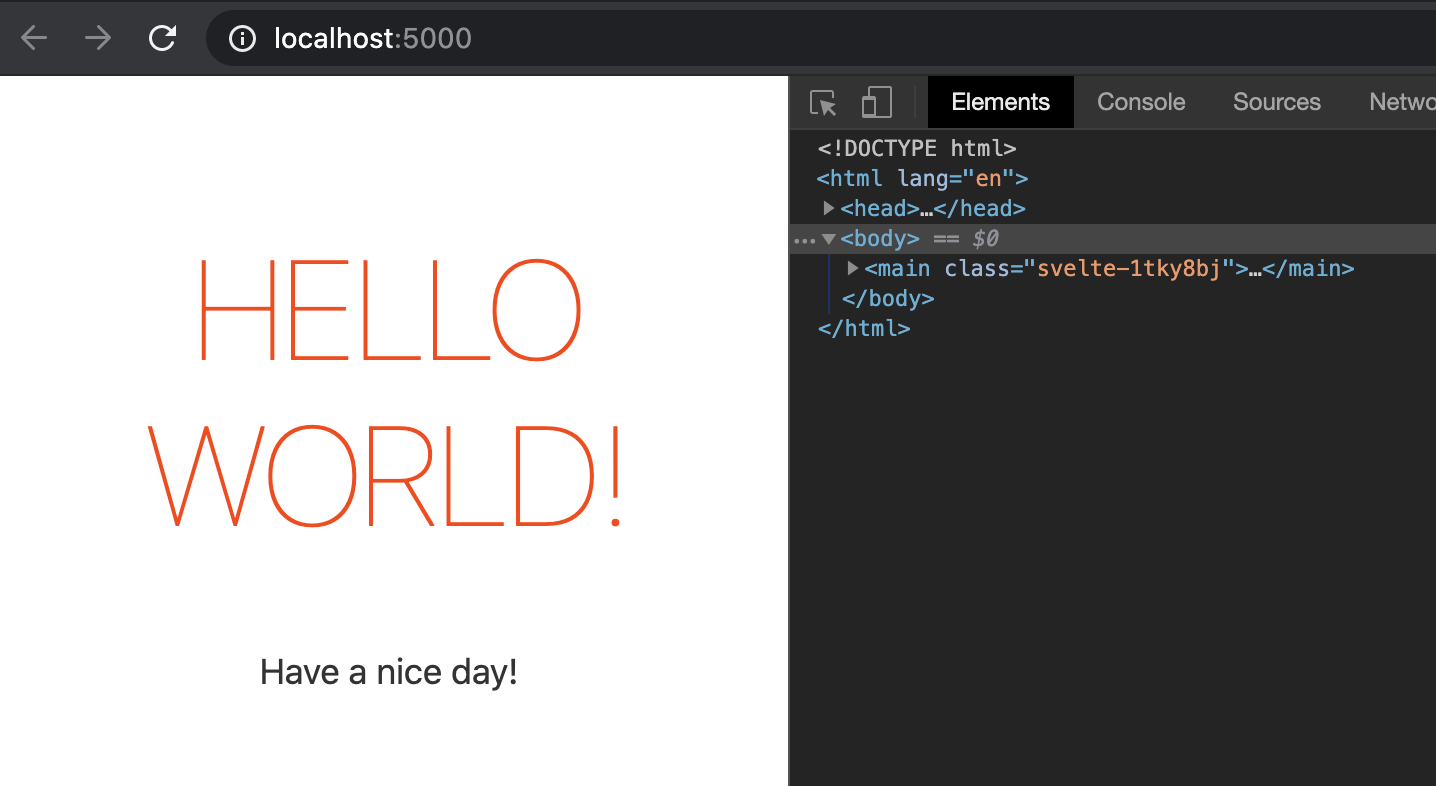
public/index.html이 바로 이 모든 앱을 브라우저에 서빙하는 역할을 하는데,
브라우저의 개발자 도구로 살펴보면 body 태그에 main 태그가 주입된 것을 확인할 수 있다.
아무튼 main.js는 결과적으로 index.html의 document 태그를 셀렉하여
모든 App 템플릿을 주입하는 일을 하고 있는 것이다.
- props property는 컴포넌트에 data를 넘겨주는 역할을 하게 되는데, 위 예제에서는 name이라는 이름의 string data를 넘겨주고 있다.
여기서 가장 중요한 포인트는 .svelte로 생성되는 컴포넌트들이 main.js 파일에서 target으로 설정된 DOM에 주입된다는 사실이다.
사실 앱에 더 많은 컴포넌트들이 생기고 규모가 커지면 모든 컴포넌트를 위와 같은 방식으로 DOM에 주입하지는 않는다.
대신에 top-level 컴포넌트인 App.svelted 컴포넌트에 여러 컴포넌트들을 중첩한 후 이 App 컴포넌트 하나만 DOM에 직접 주입한다.
(리액트에서도 여러 컴포넌트들을 하나의 Root 컴포넌트에 모은 후 주입하는 것과 동일하다.)
Outputs
여하튼 이렇게 만든 앱을 빌드하면 어떤 일이 벌어질까?
앱을 빌드하면 Svelte는 모든 컴포넌트들을 하나의 단일 JavaScript 번들 파일로 컴파일한다.
그리고 public/build 디렉토리에 산출물을 생성하게 된다.
- public/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset='utf-8'> <meta name='viewport' content='width=device-width,initial-scale=1'> <title>Svelte app</title> <link rel='icon' type='image/png' href='/favicon.png'> <link rel='stylesheet' href='/global.css'> <link rel='stylesheet' href='/build/bundle.css'> <script defer src='/build/bundle.js'></script> </head> <body> </body> </html>그리고 이렇게 생성된 번들 파일은 public/index.html에 연결되어 브라우저에 서빙된다.
Examples
이제 아주 간단하게 버튼을 클릭해서 변수 값을 바꿔보는 일을 해보자!
- src/App.svelte
<script> export let name; let color = 'black'; </script> <main> <h1>Hello {name}!</h1> <p>{color} jean!</p> <button>update jean color</button> </main>위와 같이 color 라는 변수를 새로 만들고 'black'이라는 값을 할당했다.
그리고 버튼을 하나 생성해주었다.

<script> export let name; let color = 'black'; const handleClick = () => { color = 'blue'; }; </script> <main> <h1>Hello {name}!</h1> <p>{color} jean!</p> <button on:click={handleClick}>update jean color</button> </main>click 이벤트는 위와 같은 형태로 추가할 수 있다.
이제 버튼을 클릭하면 handleClick 함수가 실행되어 color 변수의 값이 black에서 blue로 변할 것이고,
브라우저에서 <p>{color} jean!</p> 부분이 즉각적으로 업데이트될 것이다.

짠! 이렇게 아주 쉽게 동적 데이터를 이벤트 핸들러와 엮을 수 있다.
반응형'Frontend' 카테고리의 다른 글
[Svelte] Svelte 기초 - Loop / If-else blocks / Inline Event Handlers (252) 2020.06.21 [Svelte] Svelte 기초 - Data binding과 Reactive Values (252) 2020.06.02 [Svelte] 스벨트란 무엇인가? Reactive App 개발을 위한 새로운 접근법 (251) 2020.06.01 iOS 디바이스에서 body의 scroll을 막는 방법 (How to prevent body scrolling on iOS?) (256) 2020.06.01 비율에 따라 줄어드는 SVG 이미지 구현하기 with CSS 고군분투 (251) 2020.05.24 COMMENT
- public은 마지막 production 코드와 같이 번들링된 Output 파일들이 들어갈 곳이다. 즉 배포를 위한 파일들이 들어간다.