-
[React] 리덕스 (Redux) 이해하기Frontend 2019. 8. 24. 19:19
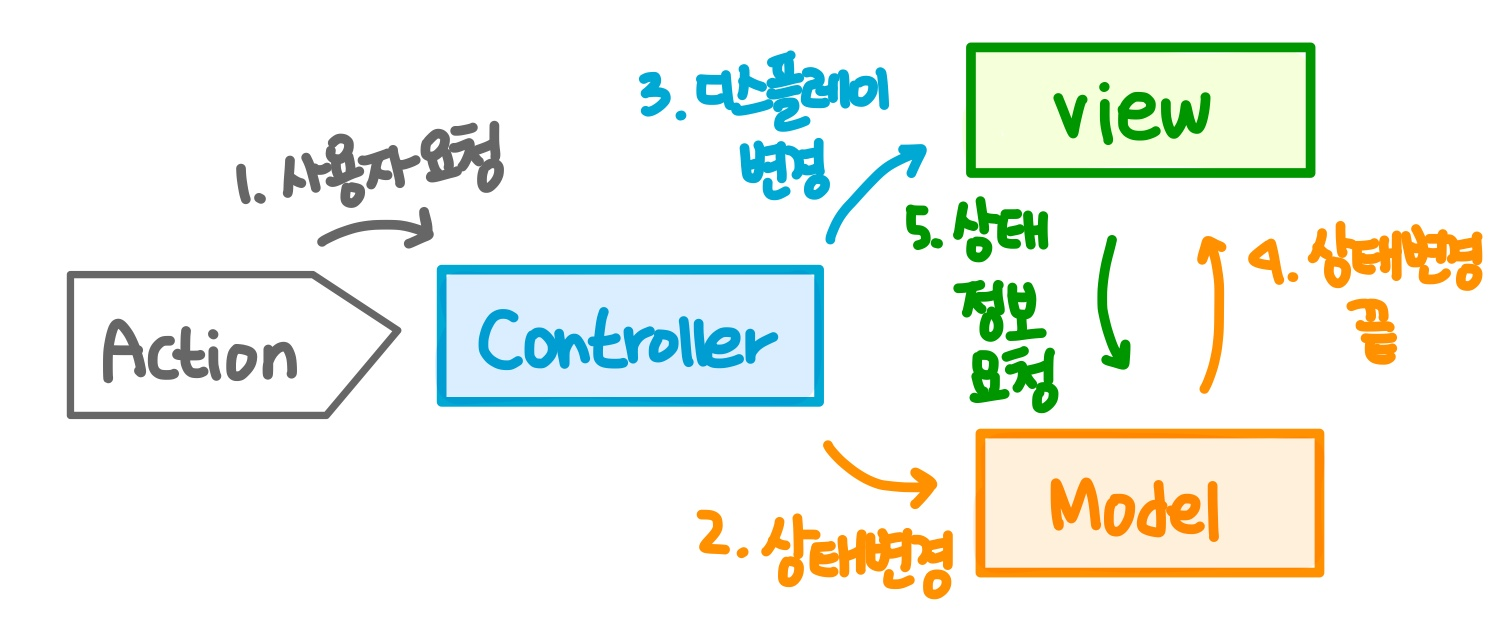
10년 전까지만 해도 프론트엔드 개발의 트렌드는 MVC (Model - View - Controller) 패턴이었다.

MVC 패턴 - Model이란 어플리케이션의 데이터를 관리해주는 부분을 말한다.
- View란 어플리케이션이 사용자에게 어떻게 보여지는지에 대한 관리를 말한다.
- Controller는 Model의 자료와 View의 인터렉션을 총괄하는 어플리케이션 로직을 관리한다.
그러나 몇몇 사람들이 MVC가 대규모 어플리케이션 개발에는 관리하기 어렵다고 느끼기 시작했다. 프로젝트가 단순하다면 위 그림처럼 간단하게 표현될 수 있다. 그러나 프로젝트 규모가 커지면 데이터 자료의 양과 화면이 많아지면서 Model과 View가 급격히 늘어나고 그에 따라 각각의 모듈들이 어떤 식으로 연결되어있는지 파악하기가 매우 어려워지기 마련이다.
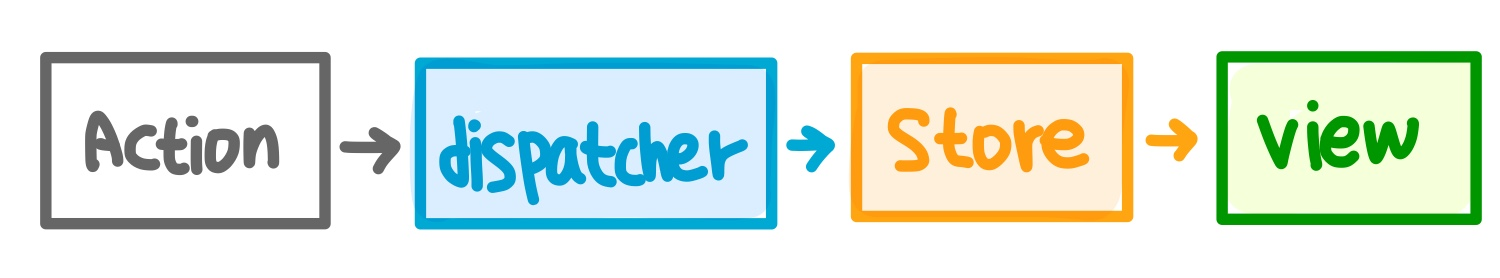
그러다가 2014년 페이스북 프론트엔드 팀에서 Flux라는 새로운 패턴에 대해서 발표했다. Flux 패턴은 아래와 같은 그림처럼 생겼다.

Flux 패턴 아까의 MVC 패턴은 어떤 action이 발생하면 데이터 상태가 변경되고 그에 따라 디스플레이를 변경하는데 상태가 변경되었다는 정보를 View와 Model이 서로 양방향으로 주고받는 형태이다.
그러나 Flux 패턴은 action이 발생하면 dispatcher에 의해 store에 변경된 사항이 저장되고 그 저장된 사항에 의해 view가 변경되는 단방향 패턴을 보이고 있다. 여기서 dispatcher란 어플리케이션에서 발생한 action들을 정리해주는 역할을 하며 Store란 어플리케이션의 데이터들이 저장되는 장소이다.
이러한 패턴의 가장 큰 장점은 개발 흐름이 단방향으로 흐르기 때문에 훨씬 파악하기 쉽고 코드의 흐름이 예측 가능(Predictable)하다는 것이다.
이러한 Flux 패턴의 혁신적인 탄생과 함께 2015년 7월 React Europe 컨퍼런스에서 Dan Abramov라는 사람에 의해 Flux 패턴과 Reducer 개념을 도입한 Redux가 세상에 태어났다.
Flux 패턴은 위 그림에서 볼 수 있듯이 어떤 Action이 발생하면 dispatcher에 전달되고 Store에 저장되며 그것에 의해 View가 변경되는 일련의 과정이 끊임없이 발생한다. 이런 방식이 마치 Reduce 함수와 비슷하다고 생각하여 Reducer 함수의 개념을 도입한 것이 Redux이다.
리덕스는 일종의 상태 관리 라이브러리이다. 리액트에서 우리는 사이트의 여러 부분을 조각내서 컴포넌트로 만들고 각각의 컴포넌트에는 하위 컴포넌트가 존재한다. 그리고 이런 컴포넌트에는 state라는 상태가 존재하며 상위 컴포넌트에서 하위 컴포넌트로 props로 전달하여 관리된다. 그런데 리덕스를 사용한다면 컴포넌트끼리 상태를 공유할 때 여러 컴포넌트를 거치지 않고 손쉽게 전달할 수 있게 된다.
액션 (Action)
액션이란 우리가 만들 어플리케이션에서 일어나는 모든 사건들 중에서 상태 변화가 필요한 사건들을 말한다.
{ type: GET_CHAT_DATA_SUCCESS, chatList: chatList }예를 들어서 채팅 어플리케이션을 만든다고 했을 때,
Chatting data를 불러오는 사건이 발생한다면
위와 같이 상태 변화가 필요할 것이다.
{ type: GET_CHAT_DATA_FAILURE, isError: true }만약 데이터를 불러오다가 실패했다면 위와 같은 변화가 필요할 것이다.
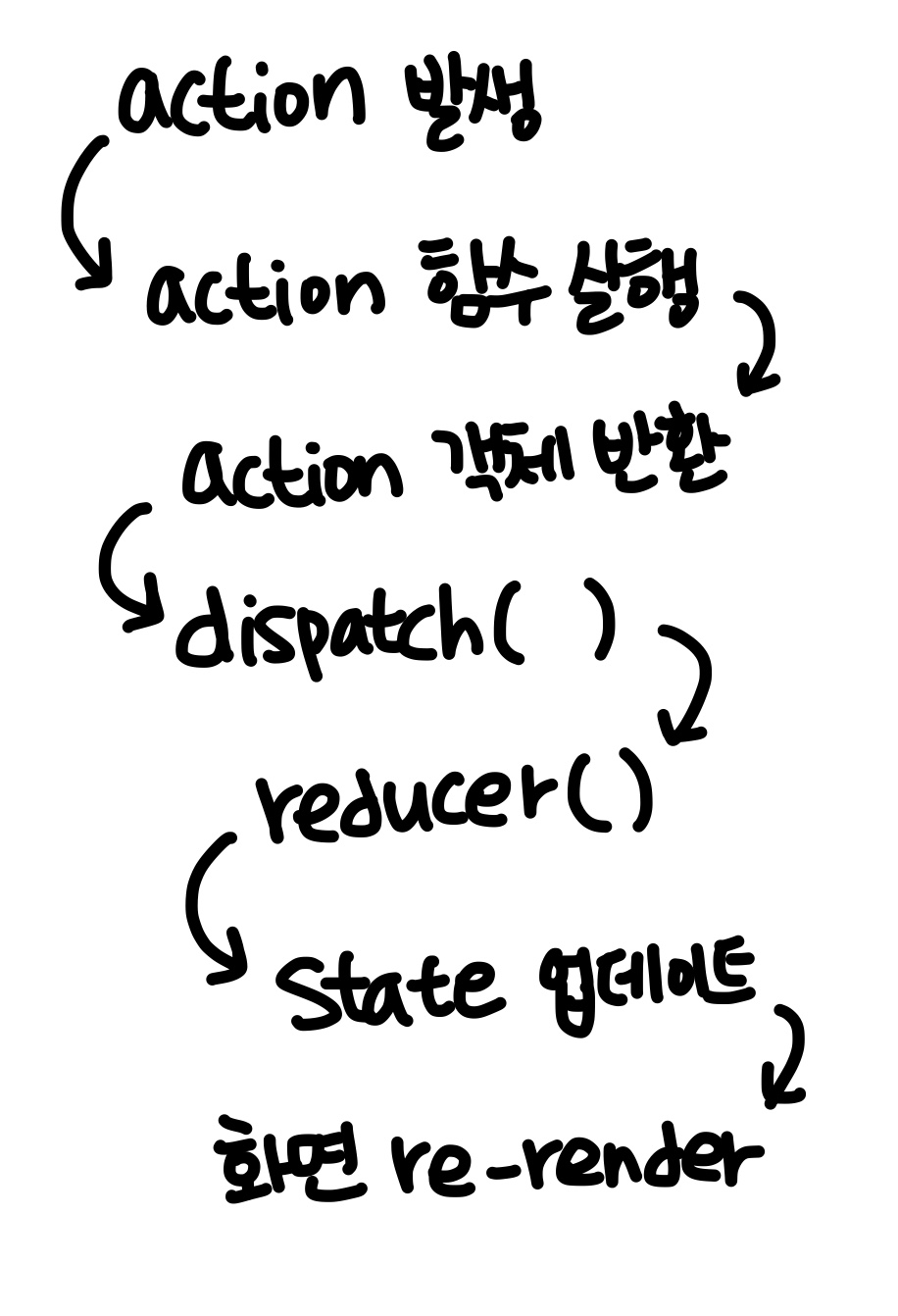
Redux에서는 어떤 사건이 발생하여 state값 변경이 필요하면
action을 발생시킨 후, 이 객체를 dispatch() 함수의 인자로 넘겨주며,
그러고 나면 Reducer 함수가 실행된다.
리듀서 (Reducer)
reducer는 두 가지 인자를 받는데, 첫 번째는 이전 상태 정보가 들어오고 두 번째 인자는 아까 위에서 발생한 액션 객체가 들어온다. 리듀서 함수가 상태를 업데이트하면 그에 따라서 render가 다시 일어나 화면이 바뀌게 된다.
function reducer (state, action) { switch (action.type) { case GET_CHAT_DATA_SUCCESS: return { isLoading: false, isError: false, chatList: action.chatList }; case GET_CHAT_DATA_FAILURE: return { isLoading: false, isError: true, chatList: state.chatList }; default: return state; } }스토어(Store)
스토어는 우리의 어플리케이션 상태가 보관되는 하나의 저장소이다. 어플리케이션의 모든 상태는 하나의 스토어에서 관리된다. 스토어 안에는 현재의 앱 상태와 리듀서, 추가적인 내장 함수들이 들어있다.

즉 리덕스를 도입하면 위와 같은 방식으로 구동된다.
그럼 다음 포스팅에서 예제와 함께 코드를 살펴보도록 하겠다.
참고자료: 바닐라코딩 수업자료
반응형'Frontend' 카테고리의 다른 글
[React] React.js와 firebase를 사용하여 간단한 메모 앱 만들기[2] - 메모 저장 및 삭제하기 (609) 2019.08.30 [React] React.js와 firebase를 사용하여 간단한 메모 앱 만들기[1] - 리스트 출력하기 (967) 2019.08.29 [React] React Hook을 이용한 data fetching (609) 2019.08.18 [React] Component Life Cycle / 컴포넌트 생명주기 (609) 2019.08.17 [JS/Asynchronous] Async / Await 다루기 (609) 2019.08.10 COMMENT