-
[Next.js Learn 문서 번역 #6] How Next.js Works - Client & Server 렌더링 방식, CDN과 EdgeFrontend 2022. 7. 4. 00:00Next.js Learn 문서 일부분에 대한 한글 번역입니다.
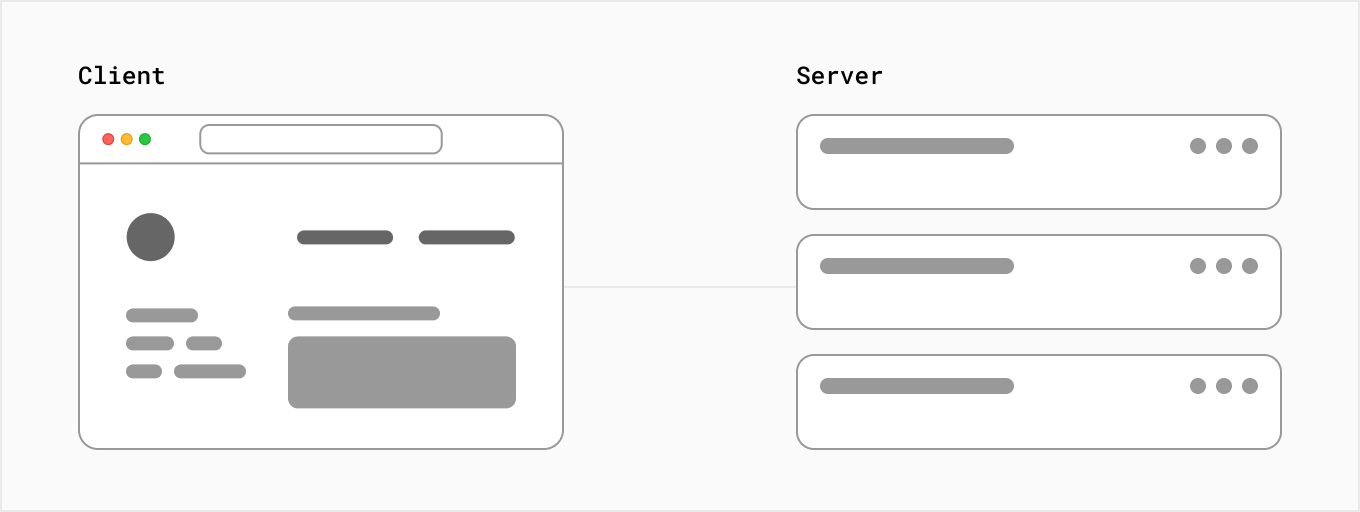
Client and Server
웹 어플리케이션 맥락에서 client는 어플리케이션 코드를 위해 서버에 요청을 보내는 유저 디바이스의 브라우저를 지칭한다. 요청을 보내고 나면 서버로부터 받은 응답을 유저가 상호작용할 수 있는 인터페이스로 전환한다.

Server는 어플리케이션 코드를 저장하는 컴퓨터의 데이터 센터를 지칭하며, client로부터 요청을 받고, 계산하며, 요청에 대한 적절한 응답을 보낸다.
True or false
서버는 어플리케이션 코드를 저장할 수 있고 유저 요청에 응답한다.
더보기True
What is Rendering?
리액트로 작성된 코드를 여러분 UI의 HTML로 변환하기 위해서 피할 수 없는 작업 단위가 하나 존재한다. 이 프로세스를 rendering이라고 부른다.
Rendering은 server나 client에서 일어날 수 있다. 또한 빌드 타임에서 생각보다 빨리 일어날 수도 있고 런타임에서 매 요청 시마다 발생할 수도 있다.
Next.js에서는 3가지 렌더링 메소드를 사용할 수 있다: Server-Side Rendering, Static Site Generation, 그리고 Client-Side Rendering.
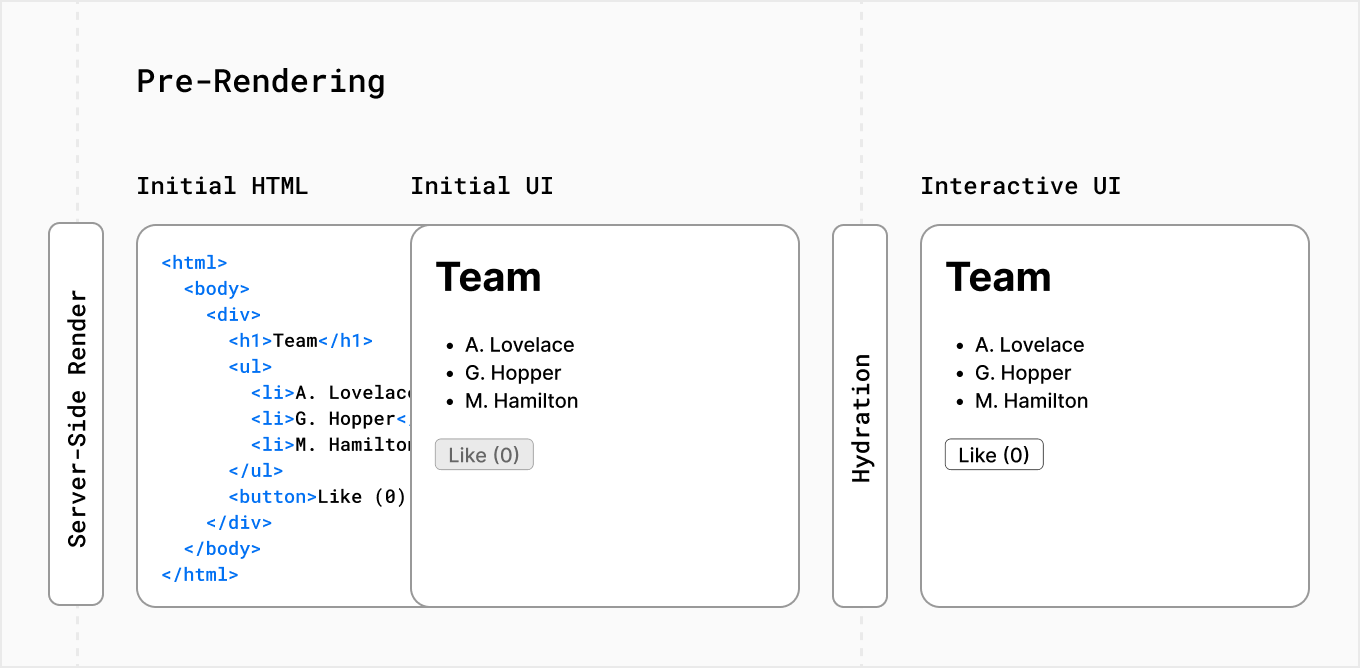
Pre-Rendering
Server-Side Rendering과 Static Site Generation은 또한 Pre-Rendering으로 지칭될 수 있는데, 그 이유는 외부 데이터를 불러오는 것과 리액트 컴포넌트를 HTML로 변환하는 것이 결과물이 client에 전송되기 전에 일어나기 때문이다.
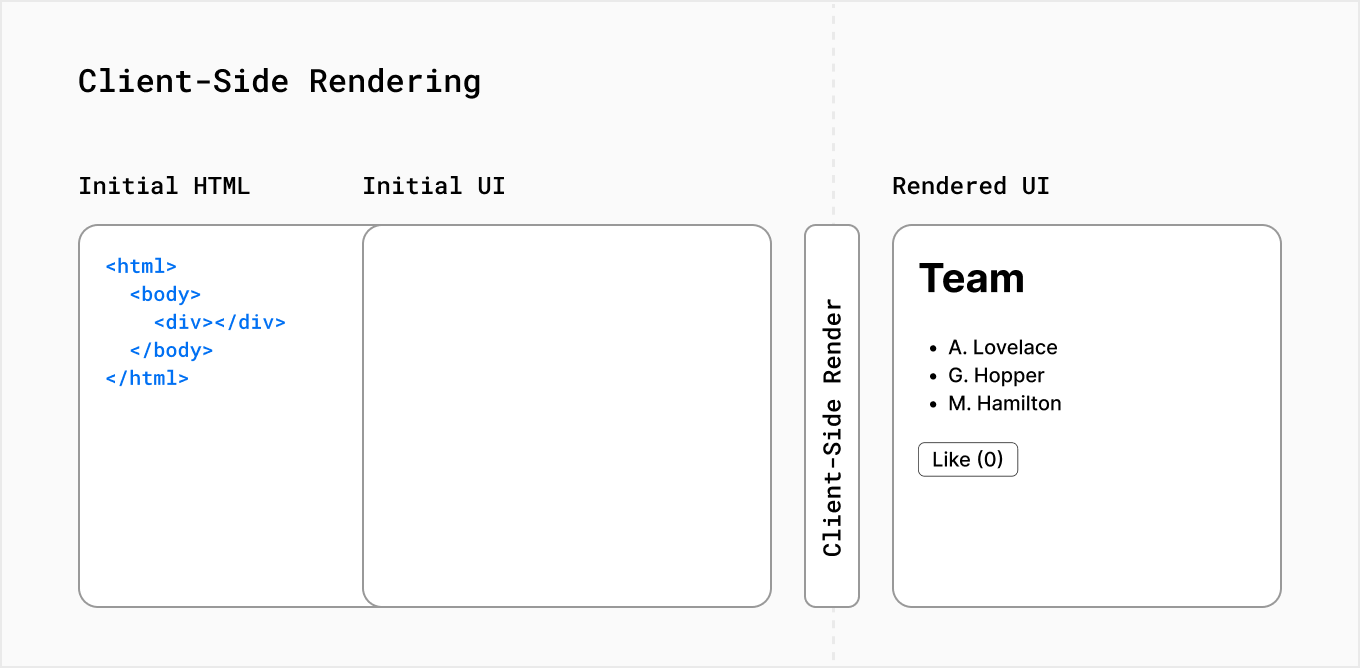
Client-Side Rendering vs. Pre-Rendering
표준 리액트 어플리케이션에서 브라우저는 서버로부터 빈 HTML 껍데기와 UI를 구축할 수 있는 JavaScript로 된 지시사항들을 받게 된다. 이 것을 client-side rendering이라고 부르는데 이유는 초기 렌더링이 유저 디바이스에서 일어나기 때문이다.

Note: 여러분은 React의 useEffect()나 useSWR같은 훅과 함께 데이터를 불러오기로 결정함으로써 Next.js 어플리케이션에서 특정 컴포넌트를 위해 client-side rendering을 하기로 선택할 수도 있다.
이에 반해, Next.js는 기본적으로 모든 페이지를 pre-render한다. Pre-rendering은 HTML이 유저 디바이스에서 JavaScript로 생성되는 것이 아니라 서버에서 먼저 생성된다는 것을 뜻한다.
실제로, 완전히 client-side에서 렌더되는 앱에서는 유저가 렌더링 작업이 끝나기 전까지는 빈 화면을 보게 된다는 뜻이다. pre-render되는 앱에서는 유저가 이미 구조화된 HTML을 보게 되는 것과 달리 말이다.

pre-rendering의 두 가지 타입에 대해 얘기해보자:
Server-Side Rendering
서버 사이드 렌더링(server-side rendering)에서는, 페이지 HTML이 각 요청마다 서버에서 생성된다. 생성된 HTML, JSON 데이터, 그리고 페이지를 인터랙티브하게 만들어주는 자바스크립트 지시사항들은 클라이언트로 전송된다.
클라이언트에서는 React에서 JSON 데이터와 자바스크립트 코드를 사용하여 컴포넌트를 인터랙티브하게 만드는 동안 (예를 들어서, 버튼에 이벤트 핸들러를 붙이는 것 등) 빠르게 인터랙티브하지 않은 페이지를 보여주는데 HTML이 사용된다. 이러한 프로세스를 hydration이라고 부른다.
Next.js에서는 getServerSideProps를 사용하여 서버 사이드에서 페이지를 렌더할 지 선택할 수 있다.
노트: 리액트 18과 Next 12에서 리액트 서버 컴포넌트의 알파 버전을 소개했다. 서버 컴포넌트는 완전히 서버에서 렌더되며 렌더를 위한 클라이언트 사이드 자바스크립트를 필요로 하지 않는다. 게다가, 서버 컴포넌트는 개발자가 특정 로직을 서버에 두고 클라이언트에는 해당 로직의 결과만을 보내는 것을 허용한다. 이 방식은 클라이언트에 보내는 번들 사이즈를 줄여서 클라이언트 사이드 렌더링 성능을 향상시킨다. 리액트 서버 컴포넌트에 대해 여기서 더 공부해보자.
Static Site Generation
정적 사이드 생성(Static Site Generation)에서는 HTML이 서버에서 생성되지만, 서버 사이드 렌더링과는 다르게 런타임에는 서버를 사용하지 않는다. 대신에 어플리케이션이 배포될 때 컨텐츠가 빌드 타임에 한 번만 생성되며, HTML이 CDN에 저장되어 매 요청 시마다 재사용된다.
Quick Review:
단일 Next.js 어플리케이션에서 다수의 렌더링 메소드를 가질 수 있나요?
- 네 - 여러분은 페이지 레벨에서 렌더링 메소드를 결정할 수 있습니다.
- 아니오 - 여러분은 처음 한 번만 어플리케이션 렌더링 메소드를 선택할 수 있습니다.
더보기네 - 여러분은 페이지 레벨에서 렌더링 메소드를 결정할 수 있습니다.
What is the Network?
어플리케이션 코드가 네트워크에 배포되고 나면 어디에 저장되고 어디서 실행되는지 알아두면 도움이 될 것이다. 네트워크는 리소스를 공유하는 연결된 컴퓨터 (또는 서버)라고 생각할 수 있다. Next.js 어플리케이션의 경우, 여러분의 어플리케이션 코드는 오리진 서버(origin servers), Content Delivery Networks (CDNs), 그리고 엣지(the Edge)에 분산될 수 있다. 이 것들이 각각 어떤 것인지 살펴보자.
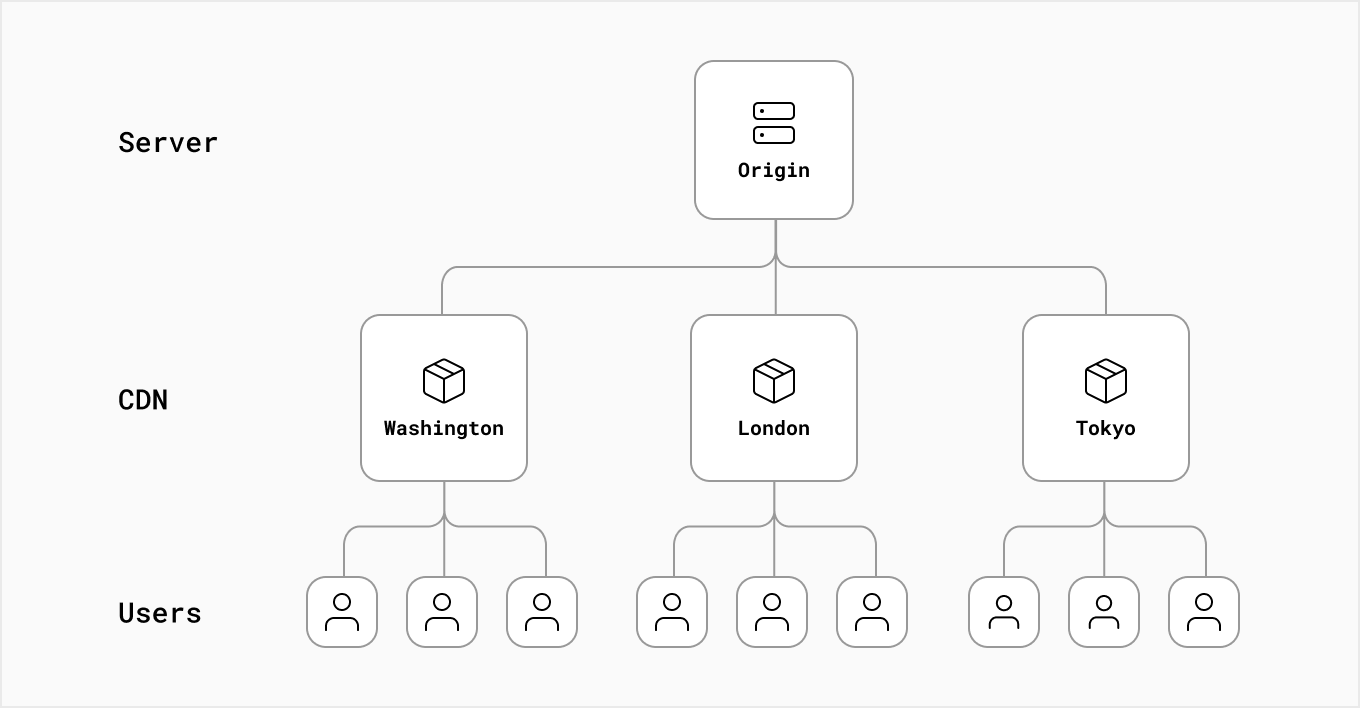
Origin Servers
앞서 말했듯이, 서버는 어플리케이션 코드의 원본 버전을 저장하고 실행하는 메인 컴퓨터를 말한다.
**오리진(origin)**이라는 용어는 CDN 서버나 엣지 서버와 같이 어플리케이션 코드가 배포될 수 있는 다른 장소와 구분하기 위해 붙여준 이름이다.
오리진 서버가 요청을 받으면, 응답을 받기 전에 연산을 수행한다. 연산 작업의 결과는 CDN(Content Delivery Network)으로 옮겨질 수 있다.
Content Delivery Network
CDN은 (HTML이나 이미지 파일과 같은) 정적 컨텐츠를 전세계의 여러 장소에 저장하며, 클라이언트와 오리진 서버 사이에 존재한다. 새 요청이 들어오면, 유저로부터 가장 가까운 CDN이 캐싱된 결과와 함께 응답한다.

이 방식이 오리진 서버의 짐을 덜어주는데, 그 이유는 연산 작업이 매 요청시마다 일어날 필요가 없기 때문이다. 또한 유저에게 더 빠른 결과물을 가져다 주는데 왜냐하면 지리적으로 유저로부터 가까운 지역에서 응답을 보내주기 때문이다.
Next.js에서는 pre-rendering이 빠르게 끝나기 때문에, 해당 작업의 정적 결과물을 저장하고 컨텐츠를 빠르게 전송하도록 만드는데 CDN이 적절하다.
The Edge
엣지는 유저에게 가장 가까운 네트워크의 가장자리 (또는 엣지)라는 보편적인 컨셉을 가지고 있다. CDN 또한 “엣지”의 한 부분으로 간주될 수 있는데, 왜냐하면 CDN 또한 네트워크의 가장자리에 정적 컨텐츠를 저장하기 때문이다.
CDN과 비슷하게, 엣지 서버는 전세계 여러 장소에 분산되어 있다. 그러나 정적 컨텐츠를 저장하는 CDN과 다르게, 몇몇 엣지 서버는 코드를 실행할 수 있다.
이 말은 유저에게 더 가까운 엣지에서 캐싱과 코드 실행을 둘 다 할 수 있다는 뜻이다.
엣지에서 코드를 실행함으로써, 여러분은 전통적으로 클라이언트 사이드, 서버 사이드에서 수행하던 몇몇 작업들을 엣지로 옮길 수 있다. (Next.js와 함께 한 예시 하나를 보자). 이 방식이 어플리케이션의 성능을 더 좋게 만들어줄 수 있다. 왜냐하면 클라이언트로 보내지는 코드의 양을 줄일 수 있고, 유저 요청의 일부분이 오리진 서버로 가지 않아도 되기 때문에 레이턴시를 줄일 수 있다.
Next.js에서 여러분은 미들웨어와 함께 엣지에서 코드를 실행시킬 수 있으며, 곧 React Server Components도 사용할 수 있을 것이다.
Quick Review
다음 중 엣지에서 코드를 실행시키는 것의 장점이 아닌 것은?
- 단일 서버의 부하를 줄여준다
- 컨텐츠를 빠르게 전송한다
- 레이턴시를 높인다
- 성능을 향상시킨다
더보기레이턴시를 높인다반응형'Frontend' 카테고리의 다른 글
COMMENT